您现在的位置是:网站首页> 编程资料编程资料
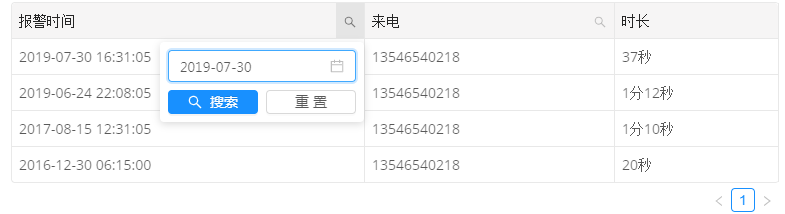
antd通过 filterDropdown 自定义按某天时间搜索功能_其它综合_
![]() 2023-05-27
602人已围观
2023-05-27
602人已围观
简介 antd通过 filterDropdown 自定义按某天时间搜索功能_其它综合_

import React, { Component } from 'react'; import { Table, Input, Button, Icon, DatePicker } from 'antd'; import moment from 'moment'; import Highlighter from 'react-highlight-words'; export default class RpoliceRecord extends Component { constructor(props) { super(props); this.state = { searchText: '', } } render() { // 添加搜索 this.getColumnSearchProps = (dataIndex, title) => ({ filterDropdown: ({ setSelectedKeys, selectedKeys, confirm, clearFilters }) => ( { this.searchInput = node; }} placeholder={`搜索 ${title}`} value={selectedKeys[0]} onChange={e => setSelectedKeys(e.target.value ? [e.target.value] : [])} onPressEnter={() => this.handleSearch(selectedKeys, confirm)} style={{ width: 188, marginBottom: 8, display: 'block' }} /> ), filterIcon: filtered => ( setSelectedKeys(dateString ? [dateString] : [])} onPressEnter={() => this.handleSearch(selectedKeys, confirm)} style={{ width: 188, marginBottom: 8, display: 'block' }}/> ), filterIcon: filtered => ( 总结
以上所述是小编给大家介绍的antd通过 filterDropdown 自定义按某天时间搜索功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章: